A lot of emphasis is given on keyword research, content optimisation and meta tags for a website’s performance in Search Engine Results. However, one key aspect most website owners forget is the website load time. This post explains how website owners can improve website speed for SEO.
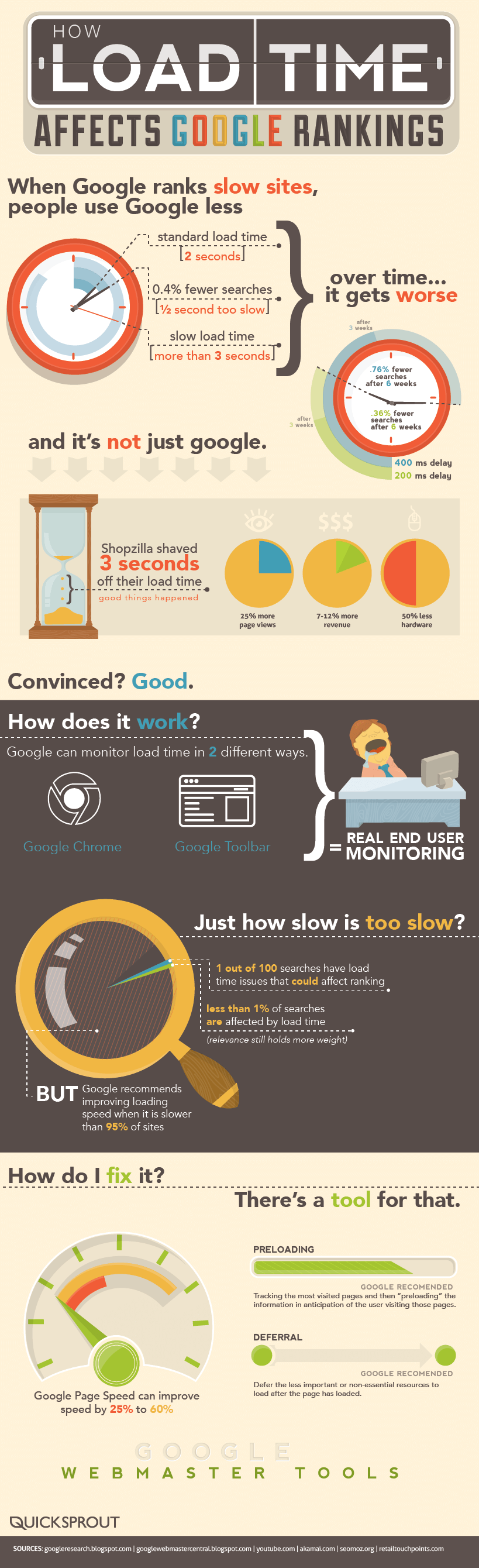
As of 2010, Google has officially announced that they take Website Load Times into consideration for SEO. This means, the faster the website, higher the chances of it ranking above another slower website, assuming all this equal. Why?
A Google research study suggests that users get frustrated when they have to wait for the website to load, which result in higher bounce rate of the website. And the study also revealed that users reduce their search queries on Google, if they come across slow loading websites. As users search less on Google, Google loses revenue it generates from Adwords.
Google has officially announced that Website Performance and Speed will impact in its SEO. This shows that SEO is as much technical as it is business driven.

So how do we analyze and improve website speed for SEO?
The ideal time for any webpage load time should be less than 1.5 seconds. To find out the present Webpage load time for your website, we will use the following tool:
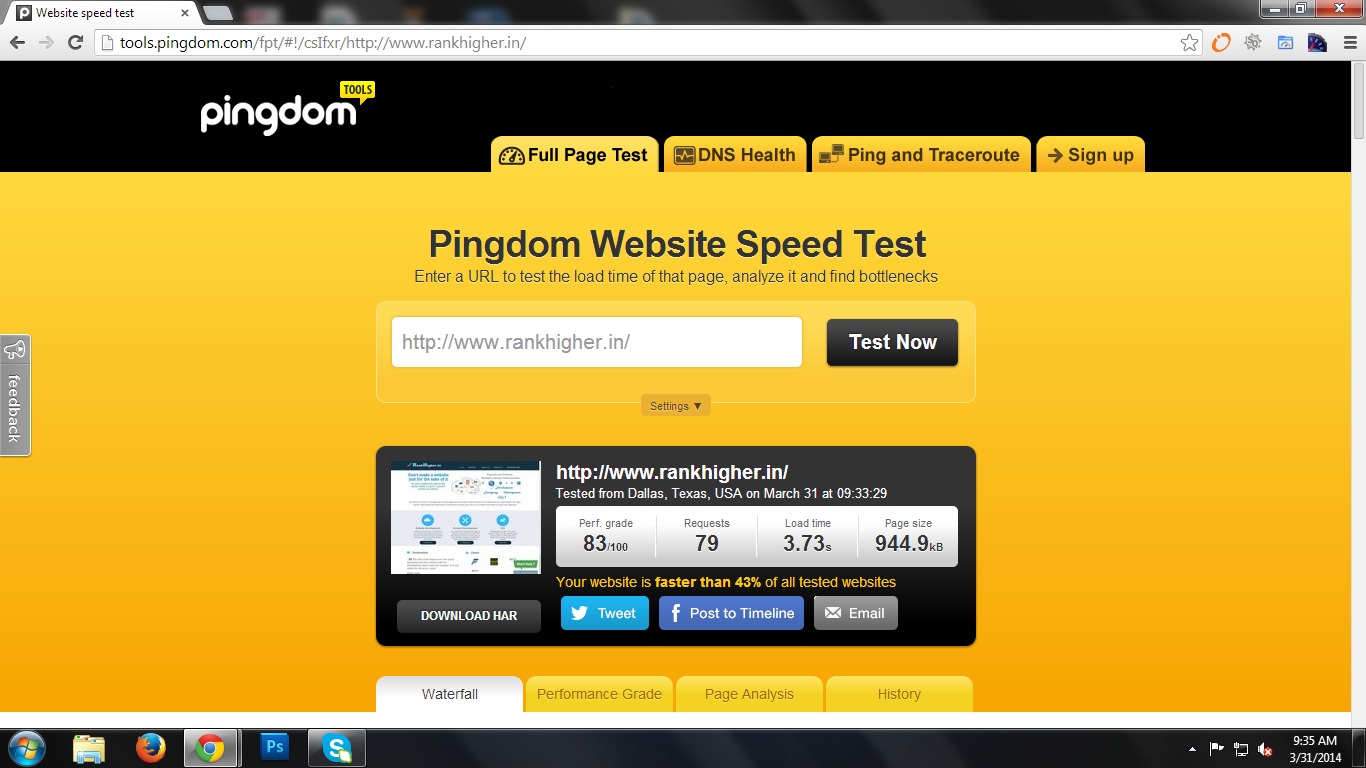
Tools.Pingdom.com
We analysed RankHigher.in to find the current pagespeed time:
The load time is 3.73 seconds. Page size is 944.9Kb. And it says "Your website is faster than 43% of all tested websites".
Our target should be to bring the load time to under 1.5 seconds, page size to 500 Kb and the make the website faster than 95% of all tested websites.

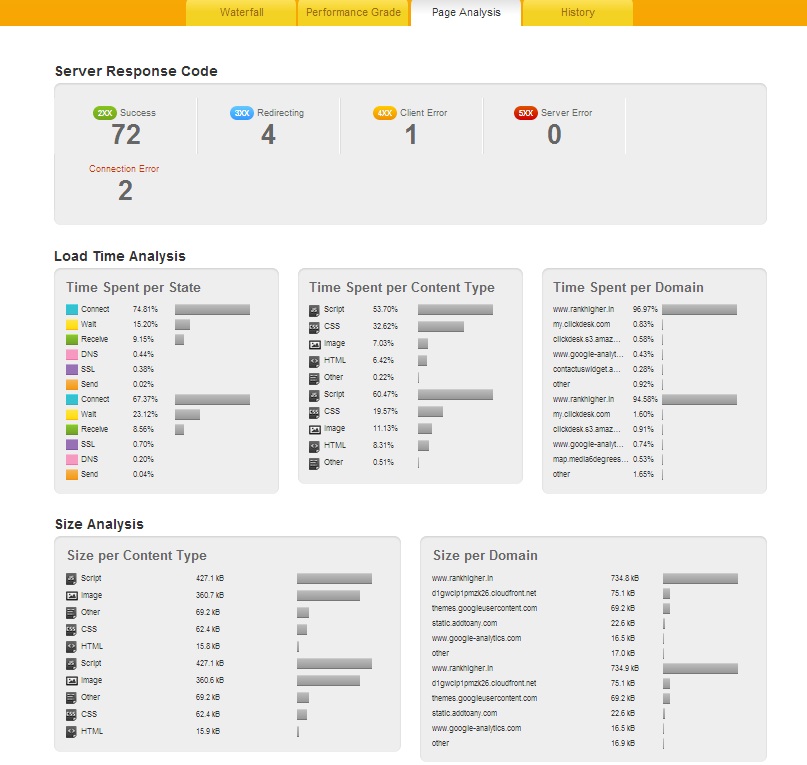
If we look at the analysis above, we see that JavaScript, CSS and Images have the largest sizes which are impacting page load time and page sizes.
Website owners can use some freely available browser extensions to analyse the performance of their individual webpages.
1. Page Speed Chrome Extensions
1.1 Page Speed is developed by Google to help website owners analyse their site performance. You can visit the chrome store link here.

Click Free button on right top

1.2 Click on Add.
Message after installation

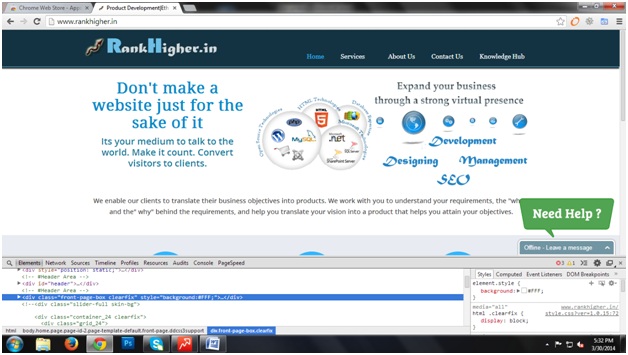
1.3 Go to a website for which you want to analyse page speed.
E.g., www.rankhigher.in
Once the website loads properly, right click on anywhere on the page (which is not an image). Click on Inspect Element. You will get a screen like this

1.4 Go to the last tab PageSpeed.
Scroll down and click on Start Analyzing

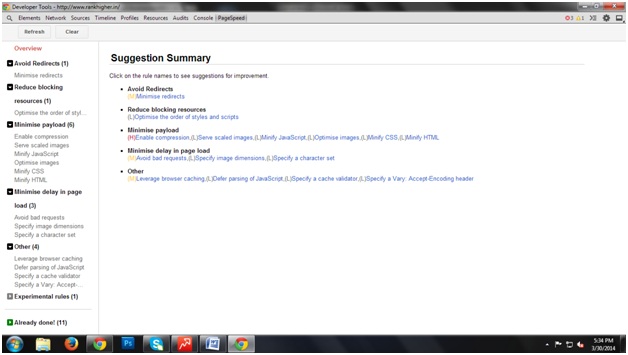
1.5 After the analysis is done, enlarge the window. You will get analysis and recommendation on how to improve your site speed.

(H) – High Impact
(M) – Medium Impact
(L) – Low Impact
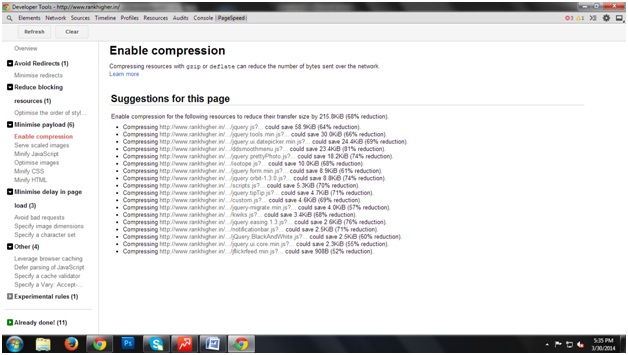
1.6 When you drill down on one of the points, it will show you exactly what is affecting pagespeed. I drilled down on “Enable Compression”

It gives every resource that can be compressed and how much memory it will save after compressing. As we saw earlier, JavaScript was the main reason for making the page size big and increasing the page load time. Here, the tool shows exactly which Scripts can be compressed and how that will impact size.
You can click on “Learn more” that will take you to Developers.google.com page where more insights will be given on how you can perform the mentioned task. Get a technical developer with good grasp in HTML to work on them.
2. YSlow Chrome Extension
2.1 Goto yslow.org

2.2 Install YSlow for Chrome

2.3 Click on Add

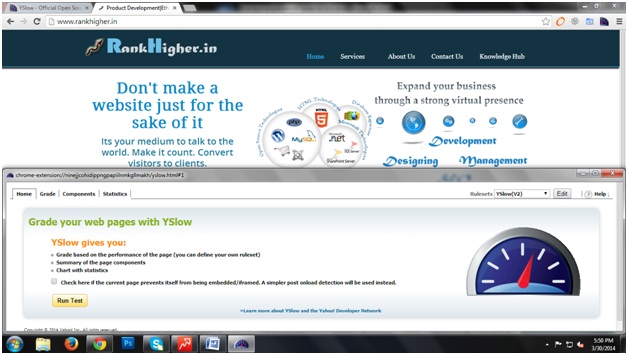
2.4 Open the website you want to test. E.g., RankHigher.in. Click on the YSlow Extension on the top right corner

2.5 Click on Run Test
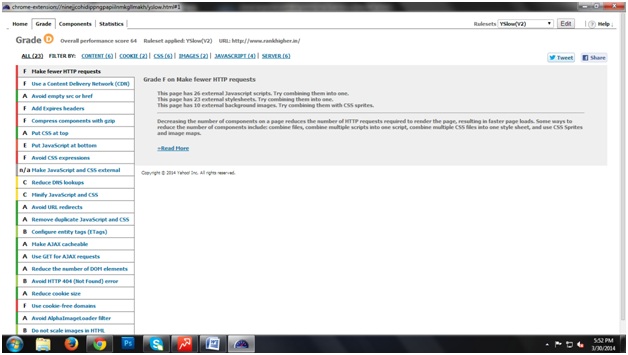
2.6 It gives an analysis like this

The ones in Green (A) are good. The ones in Red (F) and (E) need immediate attention as they are affecting your website’s performance and speed. As we can see from the Analysis above, using CDN, making fewer HTTP requests (by combining all external JavaScript into one, combining all external style sheets into one, and combining all images into CSS sprites), using expires headers (which makes the content cacheable thus rendering webpages faster) and putting all JavaScript at the bottom (as JavaScript at the head stops parallel downloading unless all JavaScript is loaded first, which increases page load time), can help in reducing page load time and reducing the page size.
You can refer to Yahoo’s best practices to speed up performance here. Always remember to run these tools for every landing page on your website.
Use the Page Speed and YSlow Chrome extensions on your own webpage. Once you get the data after analysing, get a technical developer to work on the High Priority Elements first. Keep running these tools as you remove the issues with your webpage. You will soon see considerable improvement in your website speed for SEO.